
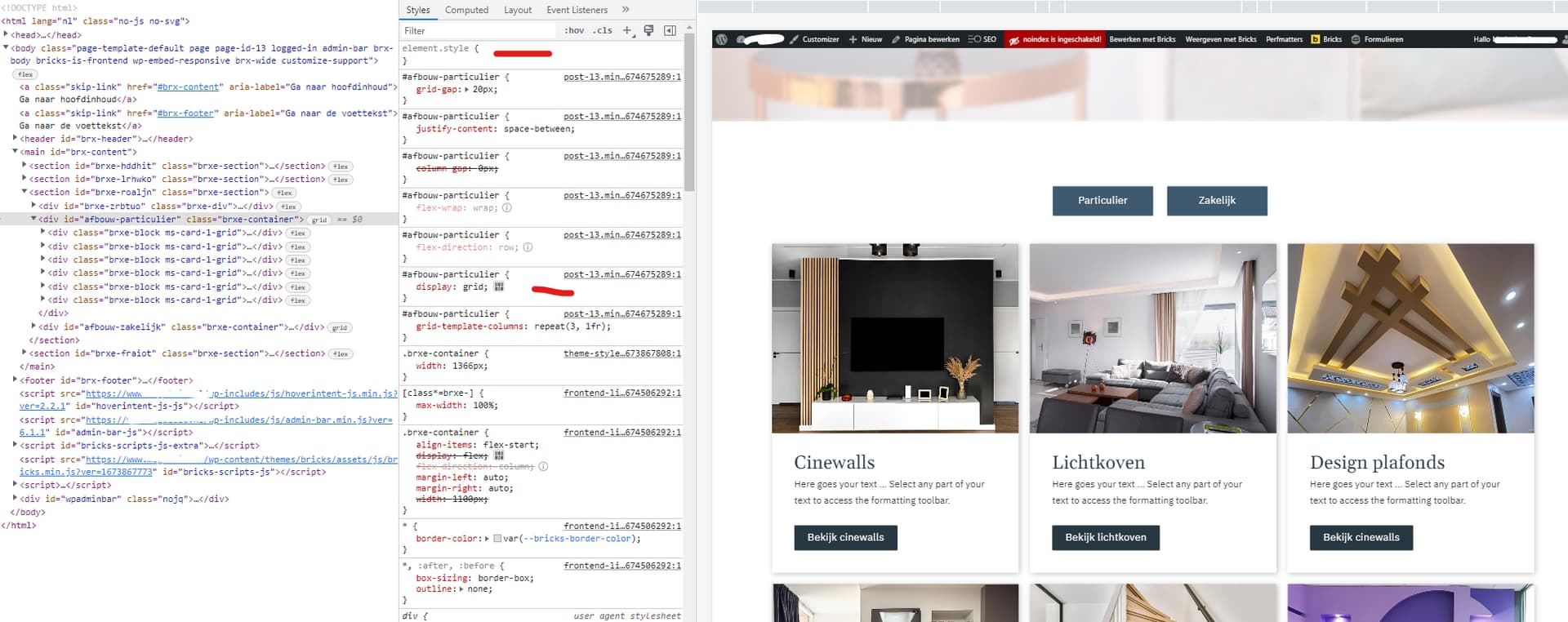
IMPLEMENTED: Interaction + grid -> changes to display: block - Feature Requests / Improvements - Bricks Community Forum

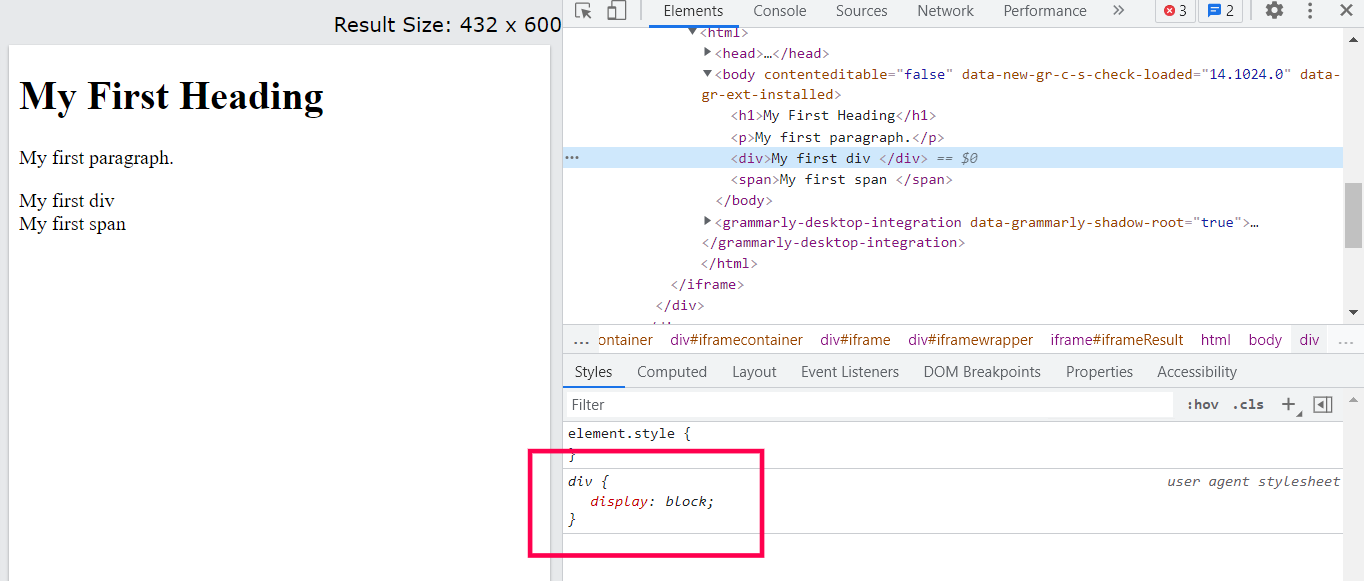
Part 5 Introduction to CSS. CSS Display - Block and Inline Elements A block element is an element that takes up the full width available, and has a line. - ppt download