
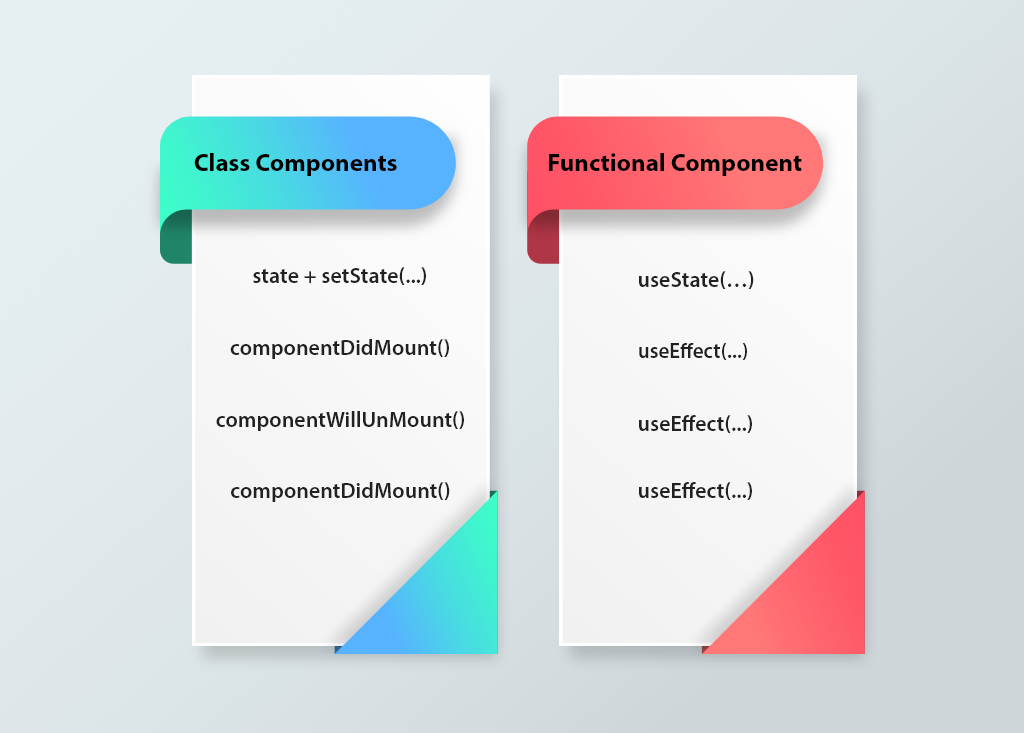
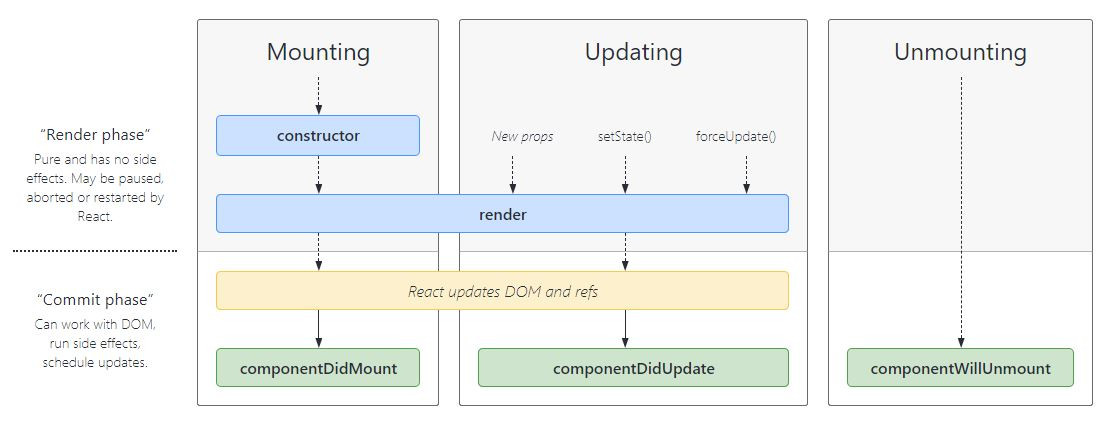
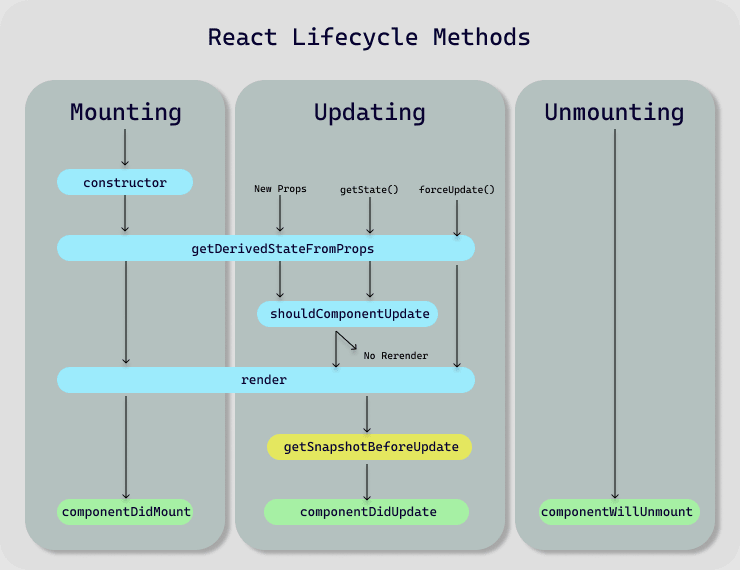
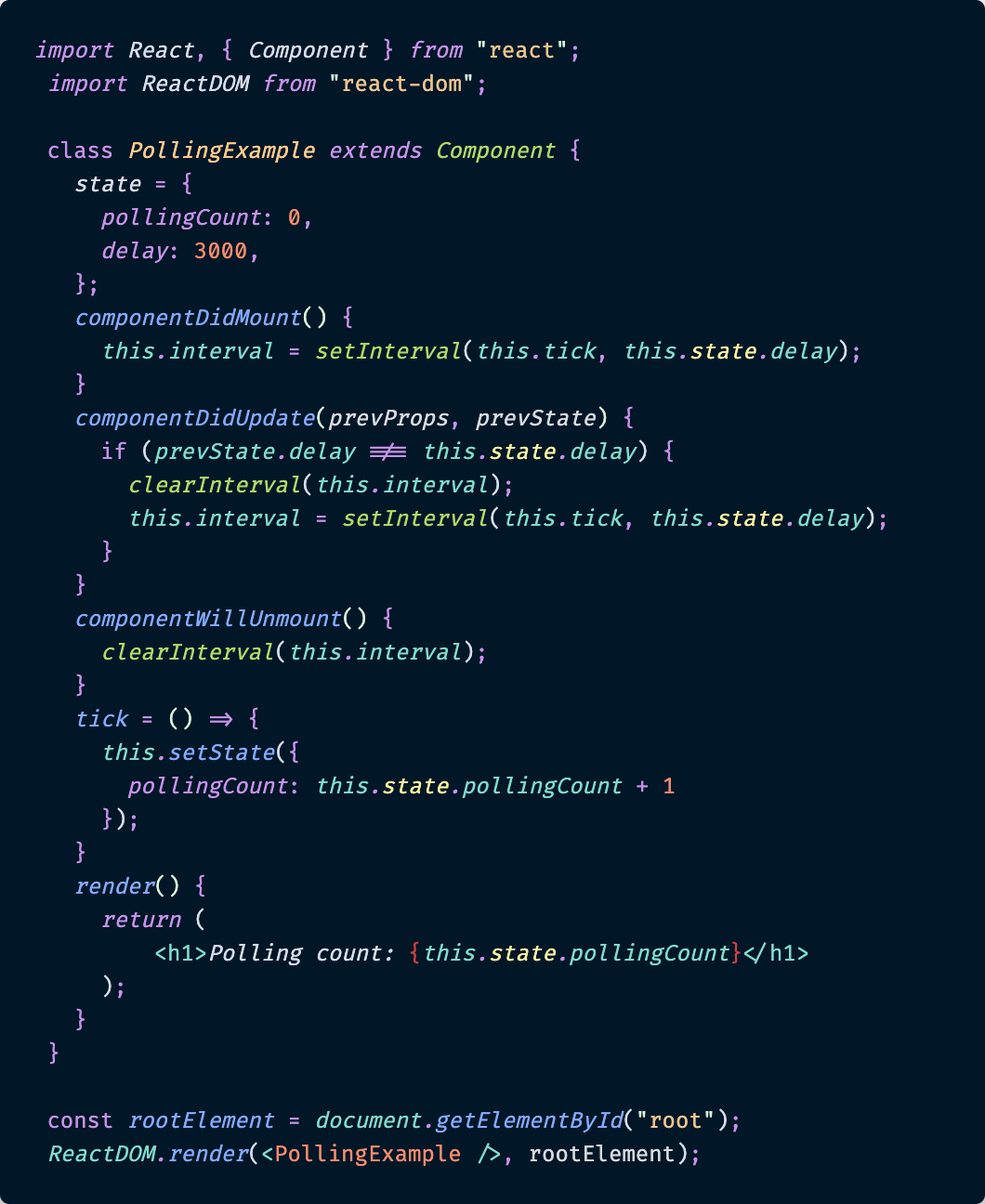
useEffect` Hook replaces the `componentDidMount`, `componentDidUpdate`, and `componentWillUnmount` lifecycle methods. : r/reactjs

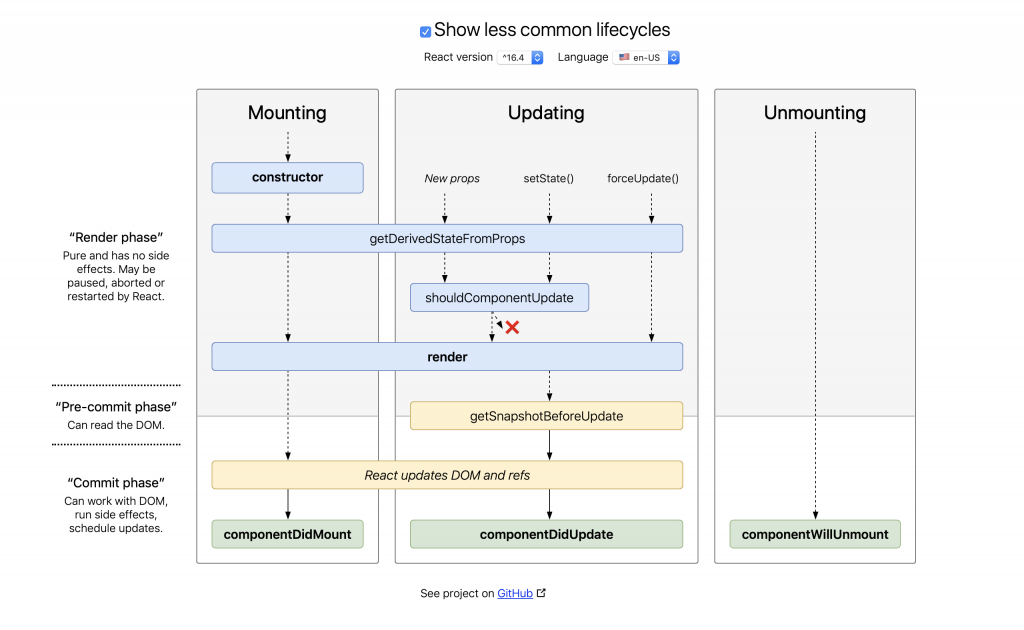
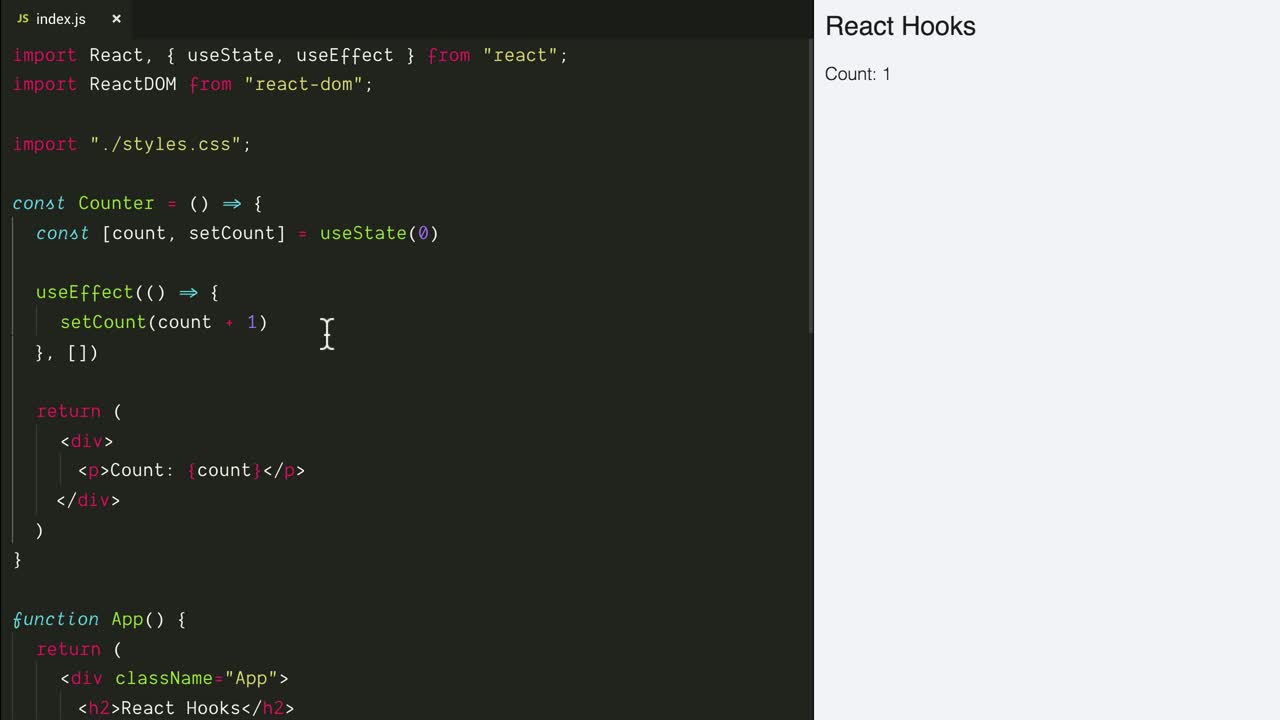
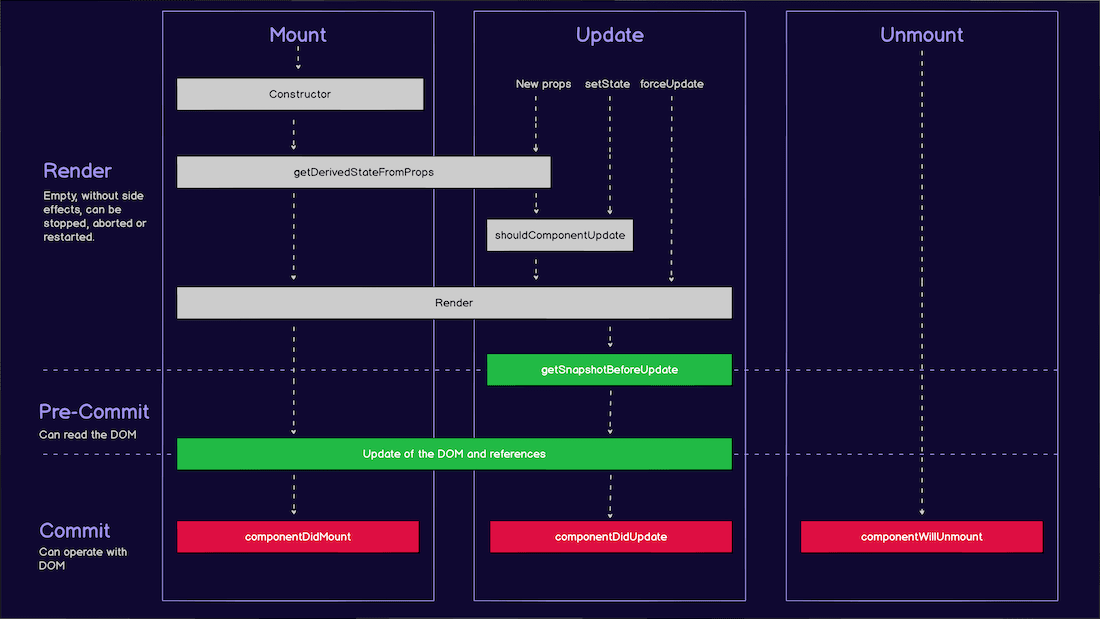
Debug Everything - React Hooks | useEffect And our next hook is, useEffect If you're familiar with React class lifecycle methods, you can think of useEffect Hook as componentDidMount, componentDidUpdate, and componentWillUnmount




![React] React Hooks를 사용한 componentDidMount, componentDidUpdate, componentWillUnmount 구현 React] React Hooks를 사용한 componentDidMount, componentDidUpdate, componentWillUnmount 구현](https://velog.velcdn.com/images%2Fqusehdgns%2Fpost%2F0ad596bd-9a36-42fc-bc9b-4eb2c7ceca7f%2Fimage.png)