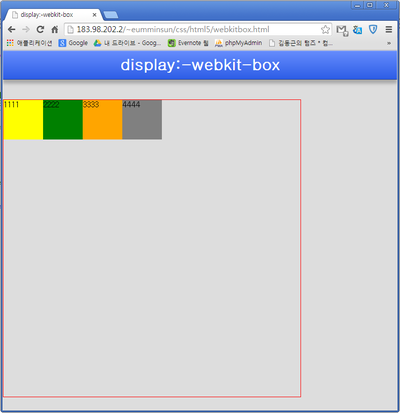
html - display: -webkit-box; property disappear few seconds after loading to the browser - Stack Overflow
![type="number"]::-webkit-outer-spin-button{-webkit -appearance:none!important;}input[type="number"]{-moz-appearance:textfield;}[type="search"]{- webkit-appearance:textfield;outline-offset:-2px;}[type="search"]::-webkit -search-decoration{-webkit-appearance ... type="number"]::-webkit-outer-spin-button{-webkit -appearance:none!important;}input[type="number"]{-moz-appearance:textfield;}[type="search"]{- webkit-appearance:textfield;outline-offset:-2px;}[type="search"]::-webkit -search-decoration{-webkit-appearance ...](https://storage.googleapis.com/pai-images/1b3ba25ba3724deea59850eaba822116.jpeg)
type="number"]::-webkit-outer-spin-button{-webkit -appearance:none!important;}input[type="number"]{-moz-appearance:textfield;}[type="search"]{- webkit-appearance:textfield;outline-offset:-2px;}[type="search"]::-webkit -search-decoration{-webkit-appearance ...

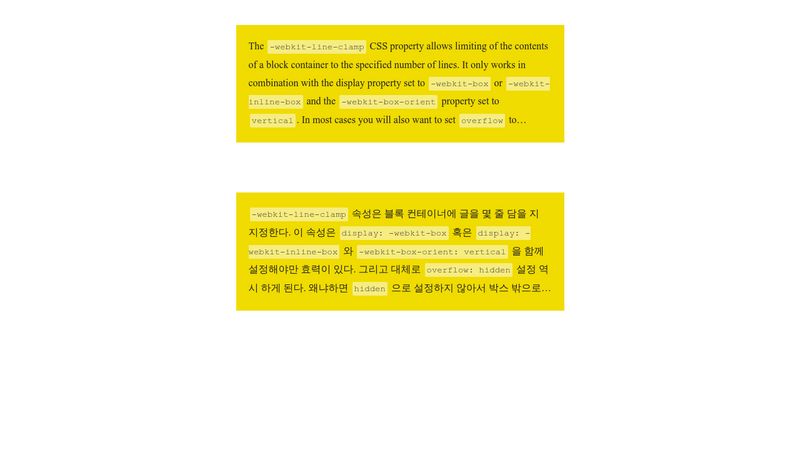
Easy Truncate multi-line ellipsis with pure CSS (Latest Fix) | by Devam Soni | Weekly Webtips | Medium