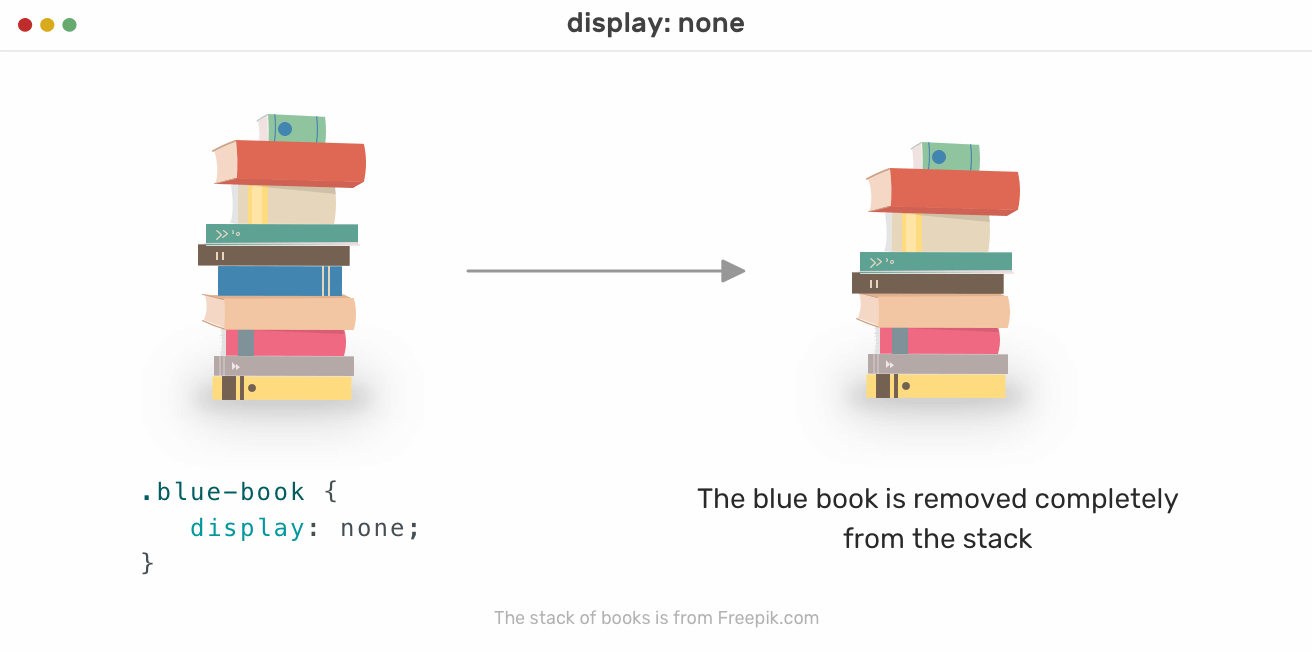
The Key Difference Between Display: None and Visibility: Hidden in CSS That You Should Know | by Nehal Khan | Level Up Coding

Ahmad Awais on Twitter: "Spooky CSS 🔥 *:hover { display: none; } Caution: Don't Try This at Home. https://t.co/jJh2qHopAh" / X

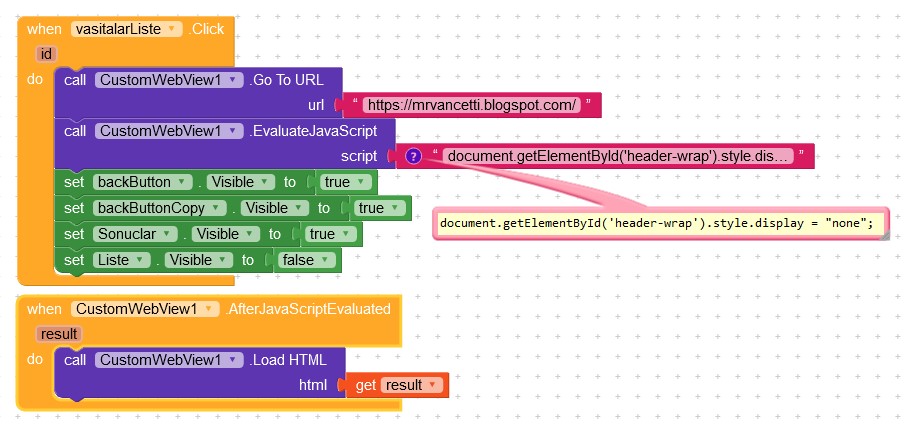
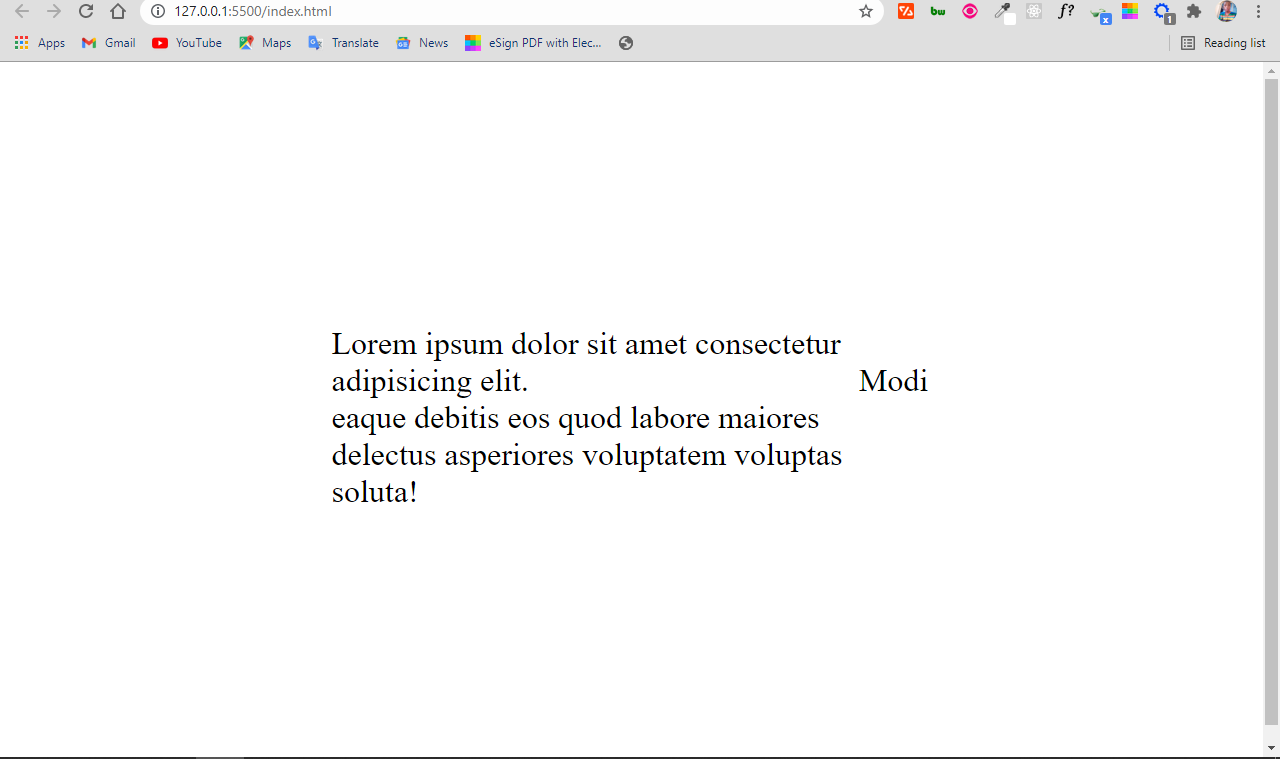
javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow